Spin & Win Campaign
Spin & Win Campaign
Spin & Win Campaign
Create fun animation & illustration for HSBC PayMe's campaign, to improve brand identity and campaign engagement.
Create fun animation & illustration for HSBC PayMe's campaign, to improve brand identity and campaign engagement.
Create fun animation & illustration for HSBC PayMe's campaign, to improve brand identity and campaign engagement.
Company
HSBC PayMe
Company
HSBC PayMe
Company
HSBC PayMe
Tools
Sketch
Adobe After Effect
Tools
Sketch
Adobe After Effect
Tools
Sketch
Adobe After Effect
Role
Journey owner
Illustrator
Animator
UI designer
Role
Journey owner
Illustrator
Animator
UI designer
Role
Journey owner
Illustrator
Animator
UI designer
Deliverables
Illustration & animation
Campaign journey
Deliverables
Illustration & animation
Campaign journey
Deliverables
Illustration & animation
Campaign journey



Overview
To commemorate PayMe as a digital wallet designed for all generations of Hong Kong residents, we have introduced the "PayMeow Spin and Win" Campaign. This exciting initiative allows users to earn additional rewards by using PayMe for their transactions. Whenever you spend HKD100 or more at any PayMe-accepting merchant, you will have the opportunity to participate in a lucky draw game and win rewards of up to HKD500.
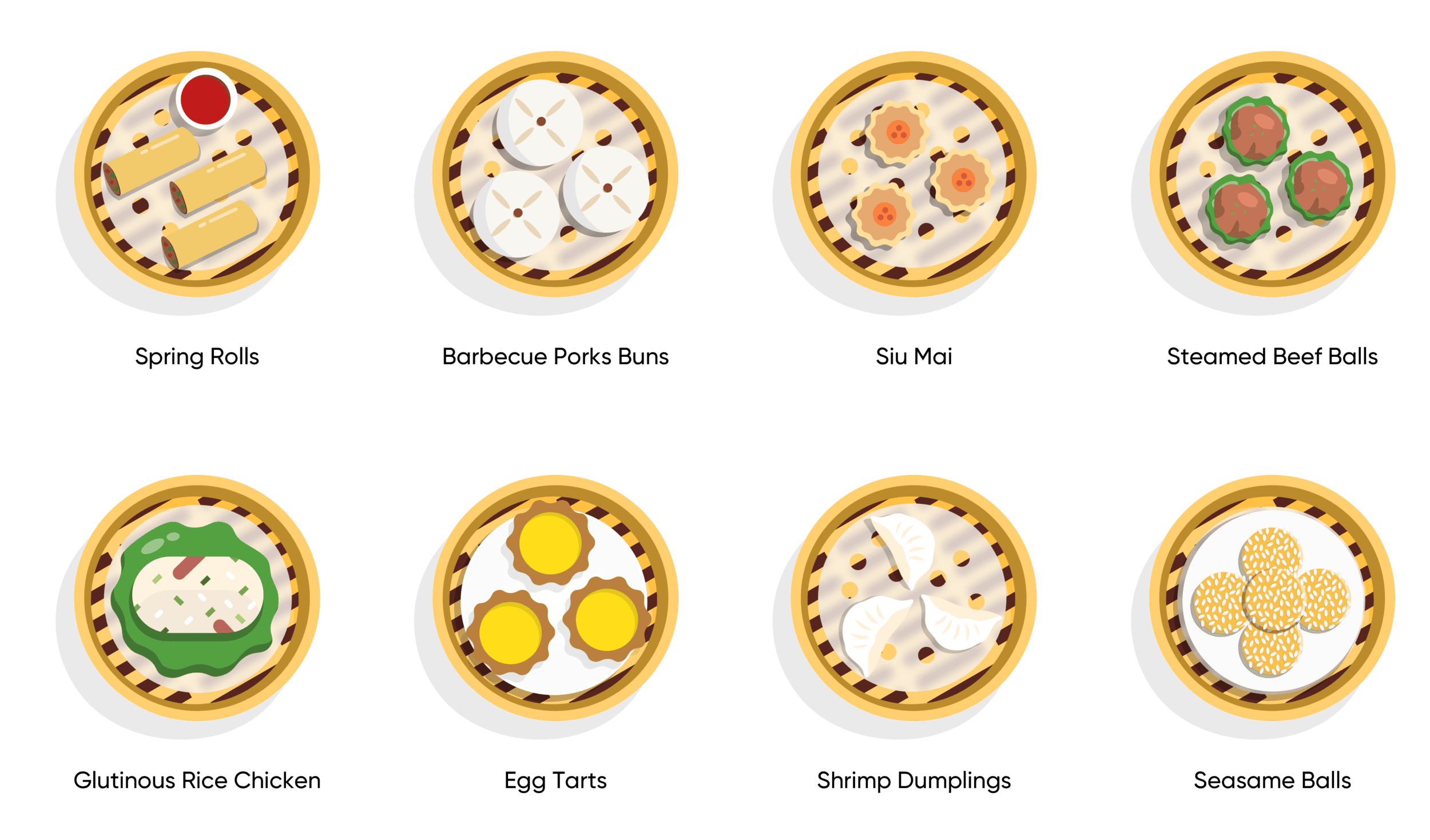
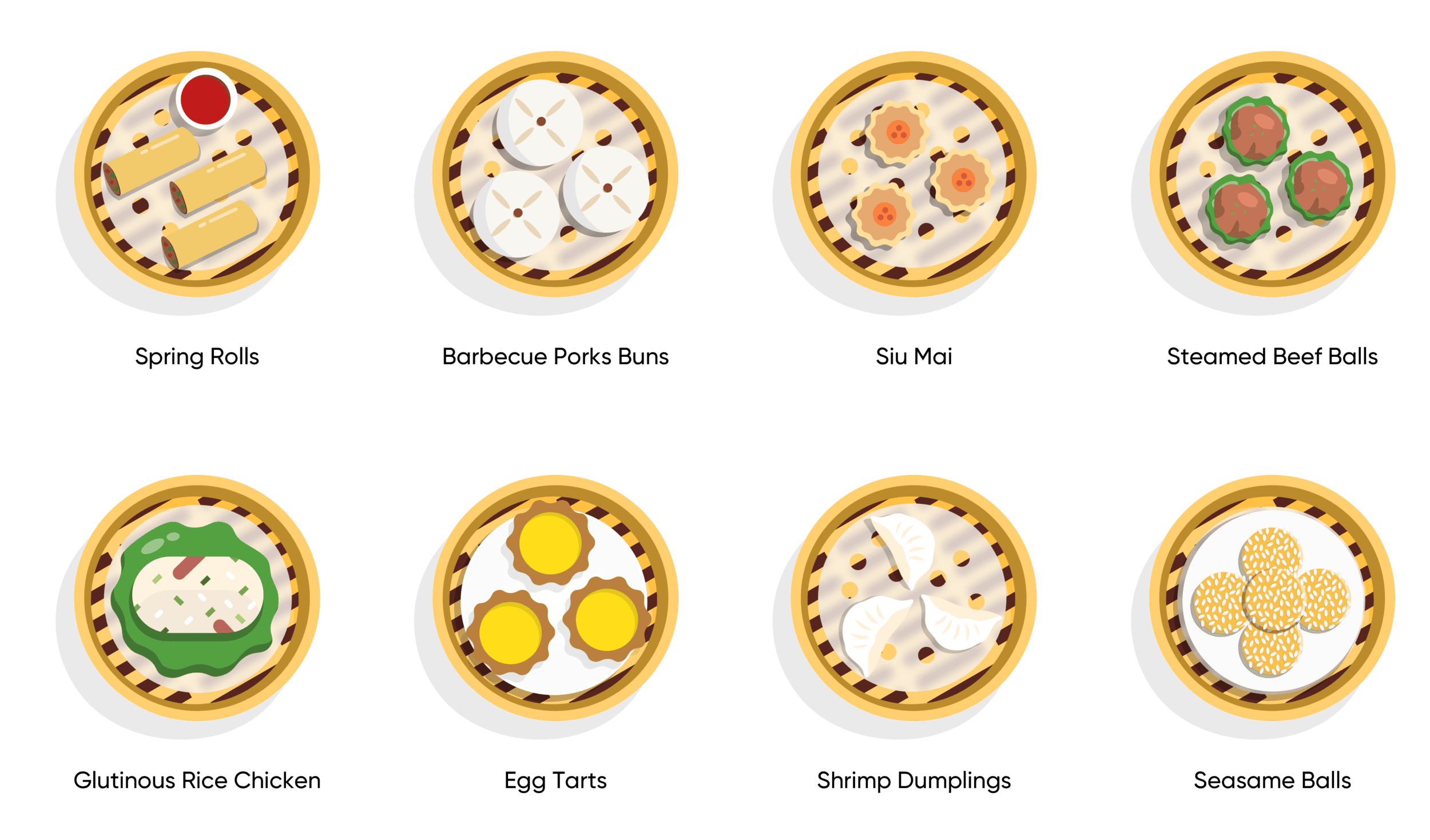
Rather than a conventional lucky draw, our design and marketing team aims to incorporate elements of Hong Kong's culture, specifically dim sum, into the campaign.
As a UI designer, I also served as illustrator and animator to create PayMeow characters. In the Spin & Win Campaign, I helped the team -
Draft the lucky draw UX journey
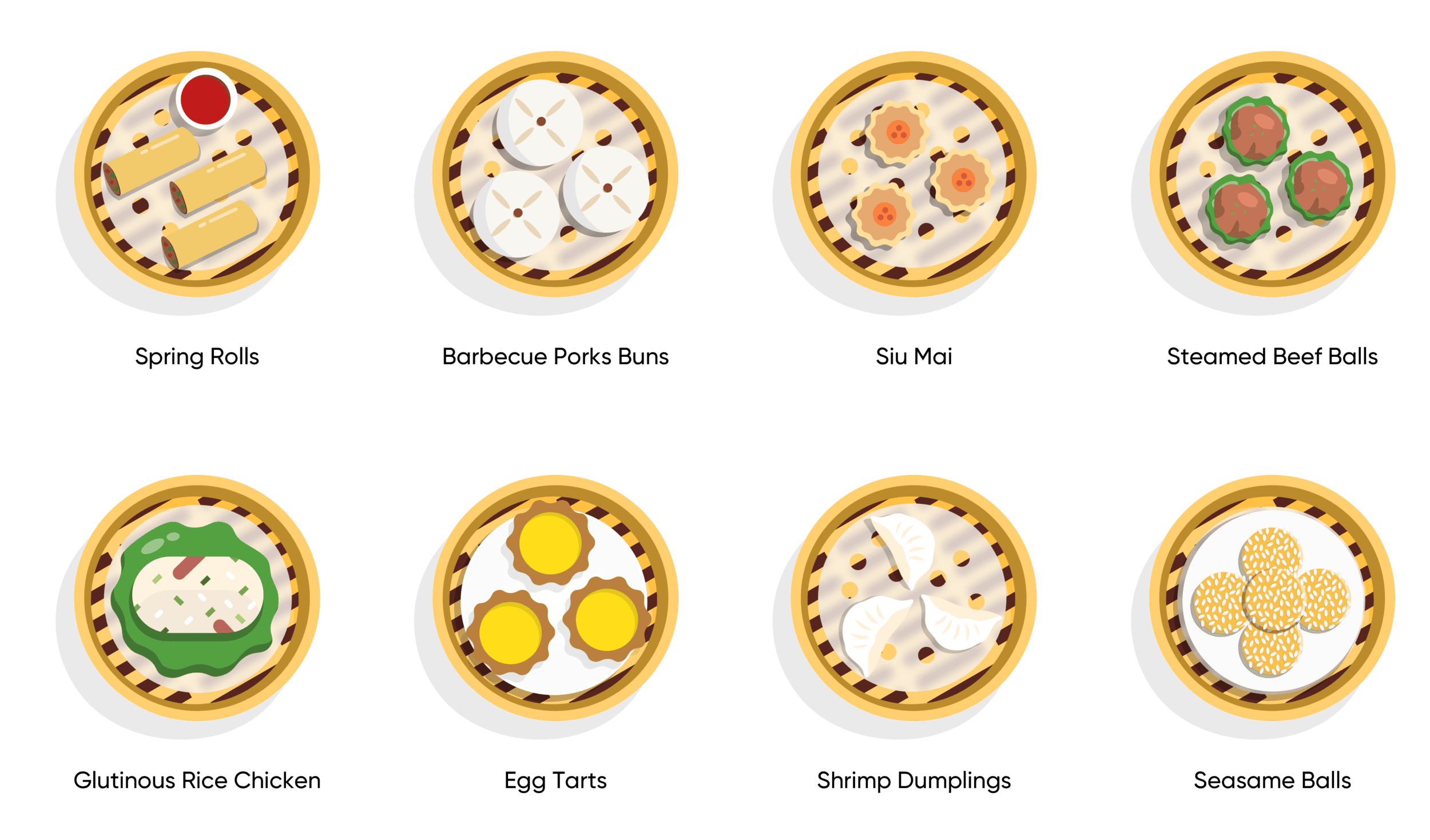
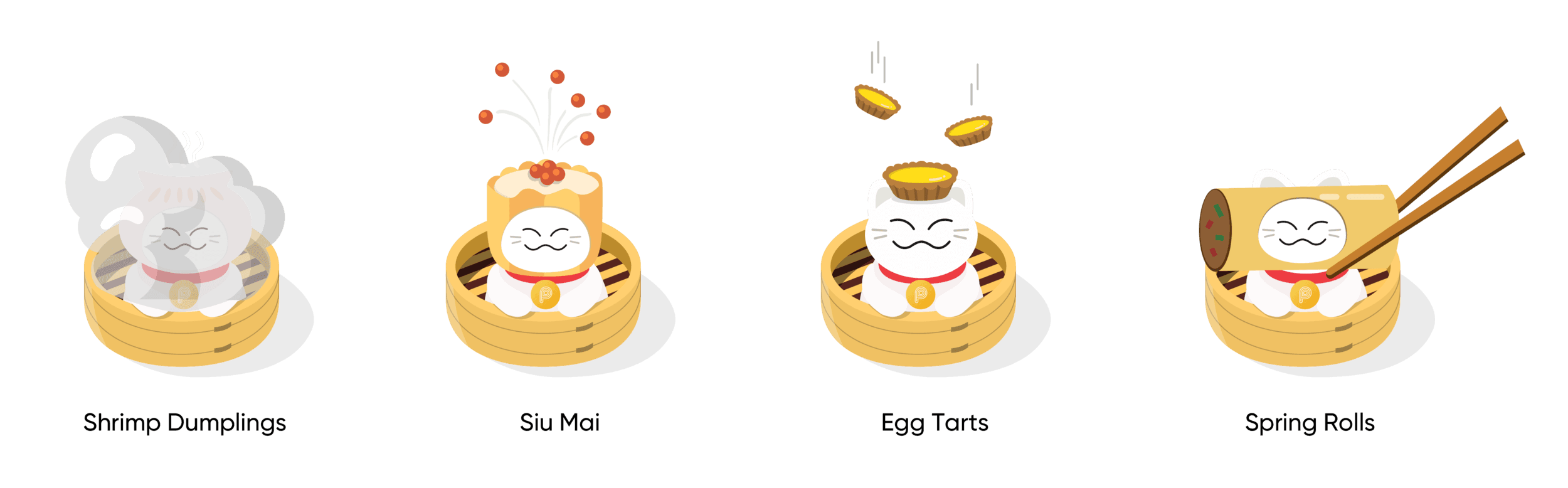
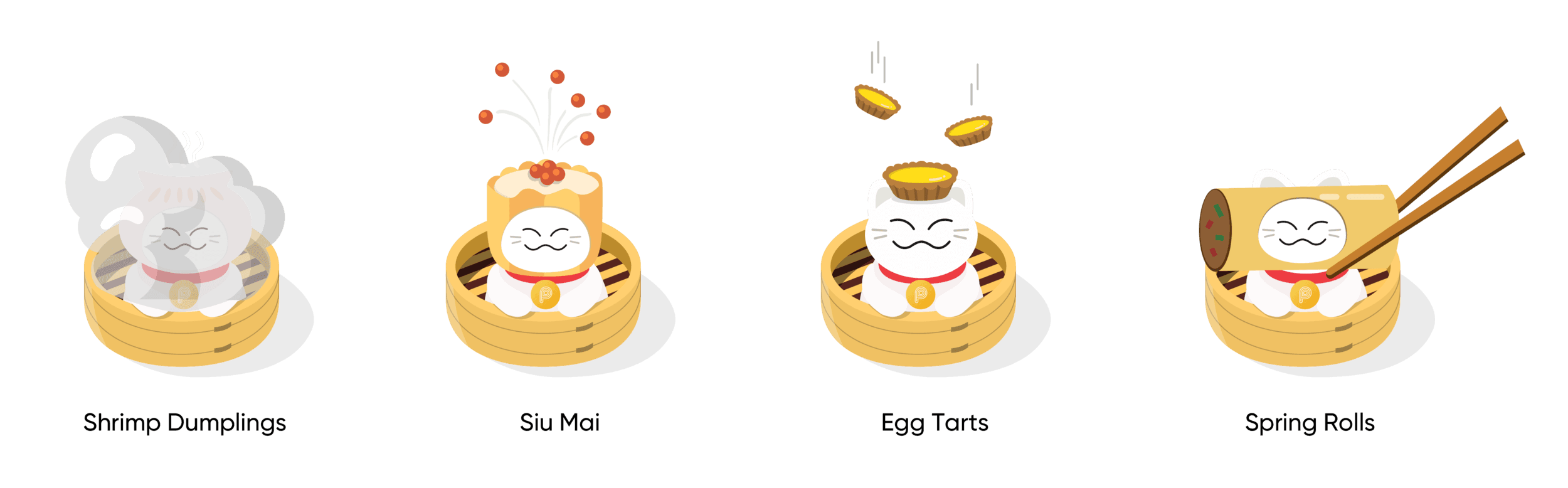
Illustrate dim sum and PayMeow characters
Create a set of winning animation, and
Communicate with developer team on the tech feasibility.
Overview
To commemorate PayMe as a digital wallet designed for all generations of Hong Kong residents, we have introduced the "PayMeow Spin and Win" Campaign. This exciting initiative allows users to earn additional rewards by using PayMe for their transactions. Whenever you spend HKD100 or more at any PayMe-accepting merchant, you will have the opportunity to participate in a lucky draw game and win rewards of up to HKD500.
Rather than a conventional lucky draw, our design and marketing team aims to incorporate elements of Hong Kong's culture, specifically dim sum, into the campaign.
As a UI designer, I also served as illustrator and animator to create PayMeow characters. In the Spin & Win Campaign, I helped the team -
Draft the lucky draw UX journey
Illustrate dim sum and PayMeow characters
Create a set of winning animation, and
Communicate with developer team on the tech feasibility.
Overview
To commemorate PayMe as a digital wallet designed for all generations of Hong Kong residents, we have introduced the "PayMeow Spin and Win" Campaign. This exciting initiative allows users to earn additional rewards by using PayMe for their transactions. Whenever you spend HKD100 or more at any PayMe-accepting merchant, you will have the opportunity to participate in a lucky draw game and win rewards of up to HKD500.
Rather than a conventional lucky draw, our design and marketing team aims to incorporate elements of Hong Kong's culture, specifically dim sum, into the campaign.
As a UI designer, I also served as illustrator and animator to create PayMeow characters. In the Spin & Win Campaign, I helped the team -
Draft the lucky draw UX journey
Illustrate dim sum and PayMeow characters
Create a set of winning animation, and
Communicate with developer team on the tech feasibility.



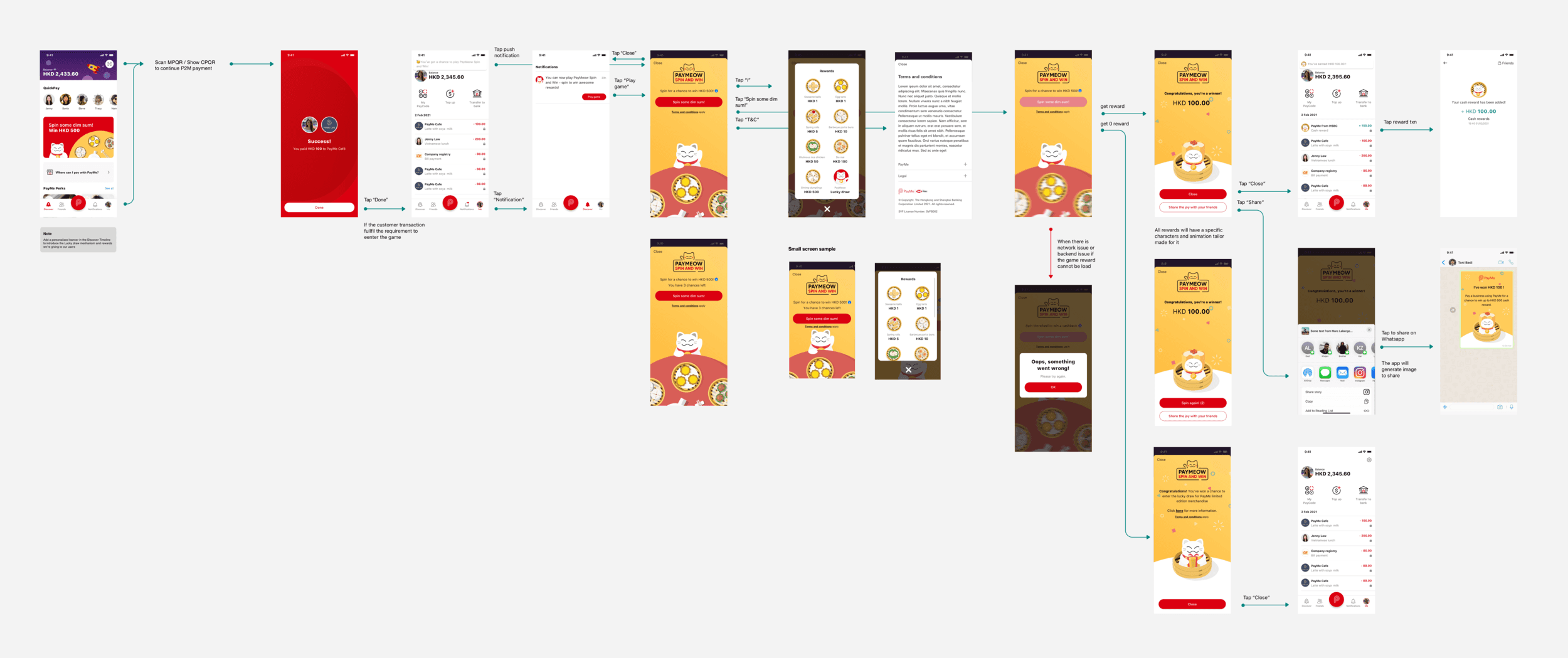
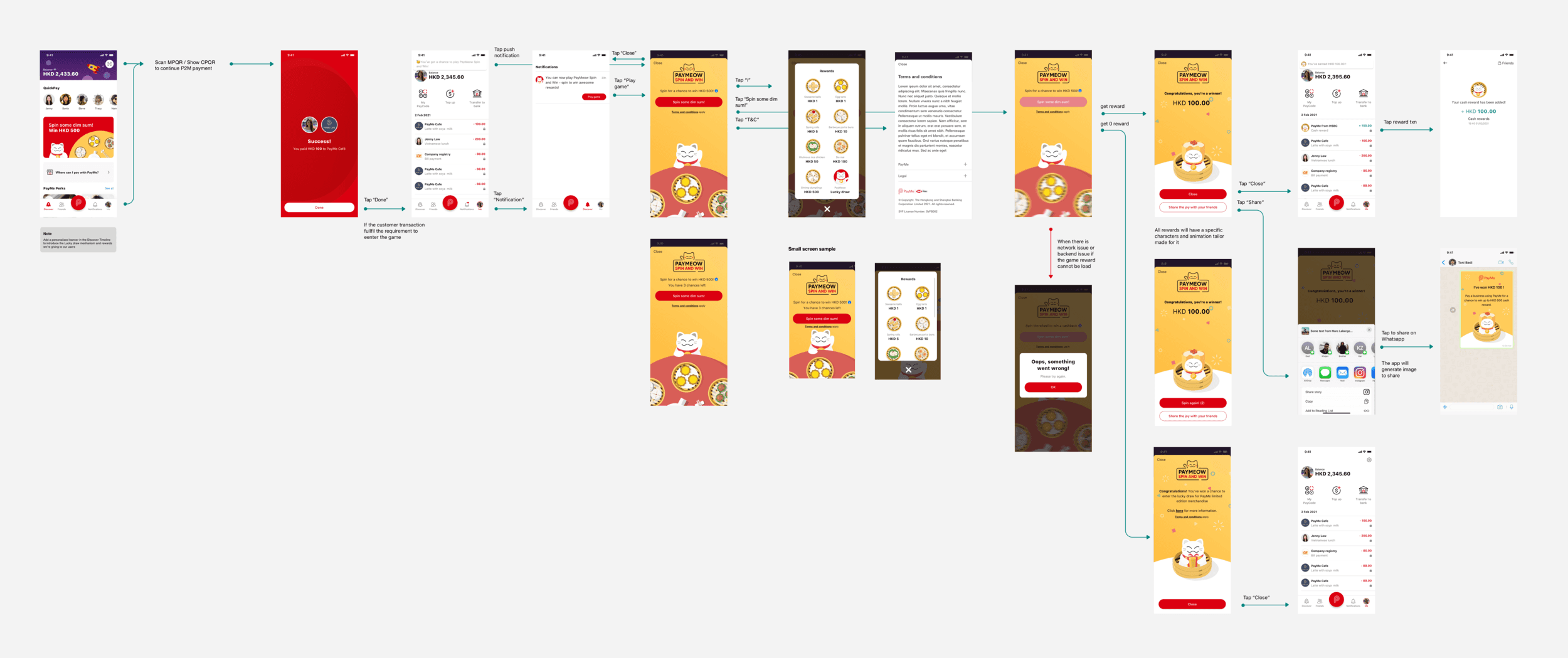
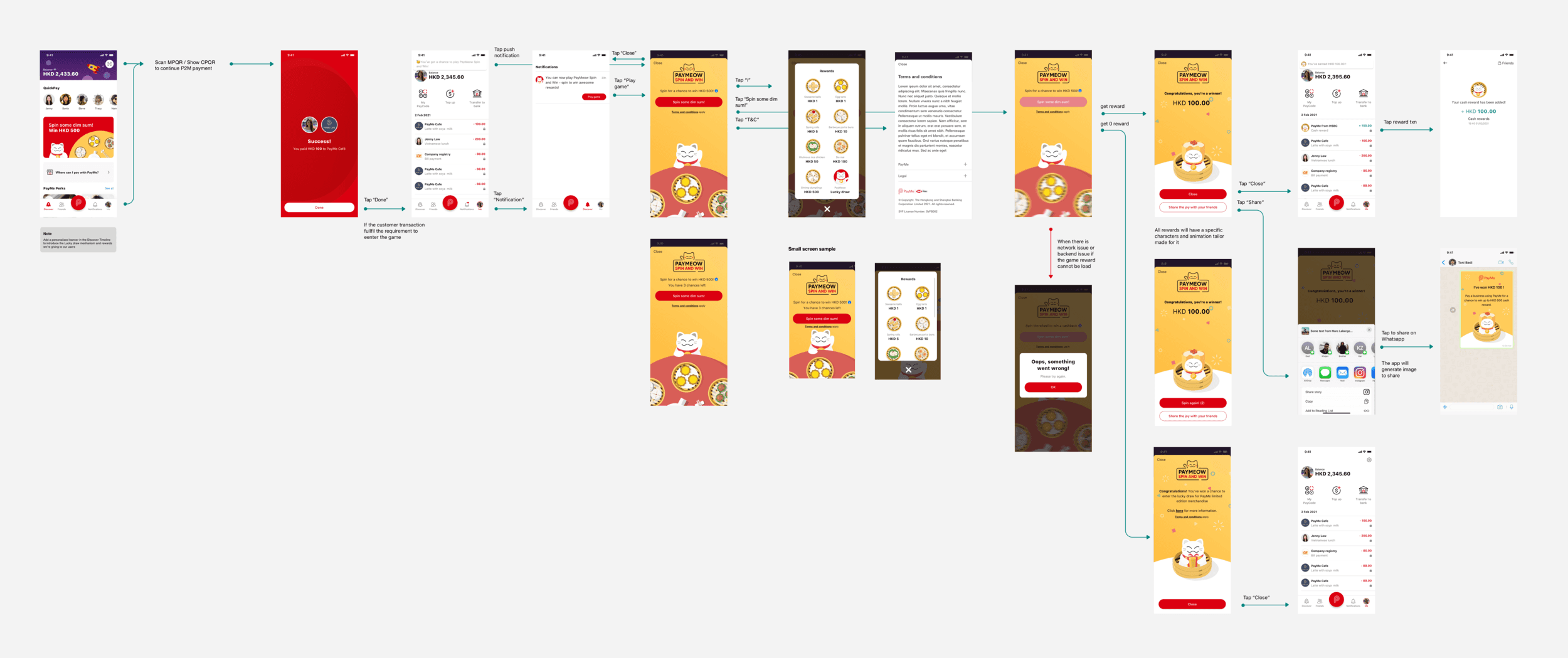
Spin and Win campaign user journey
User journey
The campaign user journey is relatively simple - however, some user problems have been solved in the journey:
More visible campaign entry point
Due to technical constraint, we can only trigger the campaign in our notification page. In order to increase the visibility of the campaign entry point, we added in-app notification bar and red-dot on notification icon.More accessible design
We took different possible scenario into consideration to maximize our design accessibility. By fitting the design in smallest phone screen, creating enough color contrast, putting more clear instruction throughout the journey, writing precise copy on CTAs, we want to make sure all users can enjoy the campaign with a smooth journey.
User journey
The campaign user journey is relatively simple - however, some user problems have been solved in the journey:
More visible campaign entry point
Due to technical constraint, we can only trigger the campaign in our notification page. In order to increase the visibility of the campaign entry point, we added in-app notification bar and red-dot on notification icon.More accessible design
We took different possible scenario into consideration to maximize our design accessibility. By fitting the design in smallest phone screen, creating enough color contrast, putting more clear instruction throughout the journey, writing precise copy on CTAs, we want to make sure all users can enjoy the campaign with a smooth journey.
User journey
The campaign user journey is relatively simple - however, some user problems have been solved in the journey:
More visible campaign entry point
Due to technical constraint, we can only trigger the campaign in our notification page. In order to increase the visibility of the campaign entry point, we added in-app notification bar and red-dot on notification icon.More accessible design
We took different possible scenario into consideration to maximize our design accessibility. By fitting the design in smallest phone screen, creating enough color contrast, putting more clear instruction throughout the journey, writing precise copy on CTAs, we want to make sure all users can enjoy the campaign with a smooth journey.
Illustrations


Illustrations


Illustrations


Animations
All animations started with illustrating the idea out first -

After confirming the initial animation idea with the team, I created a full set of animation by using Adobe After Effect. Here are few animation samples -
After the campaign launch, I paid with PayMe and screenshotted the flow -
Animations
All animations started with illustrating the idea out first -

After confirming the initial animation idea with the team, I created a full set of animation by using Adobe After Effect. Here are few animation samples -
After the campaign launch, I paid with PayMe and screenshotted the flow -
Animations
All animations started with illustrating the idea out first -

After confirming the initial animation idea with the team, I created a full set of animation by using Adobe After Effect. Here are few animation samples -
After the campaign launch, I paid with PayMe and screenshotted the flow -